Twitter-Based Blog Syndication Flowchart
-
By: Chris Greacen - 03/29/2009
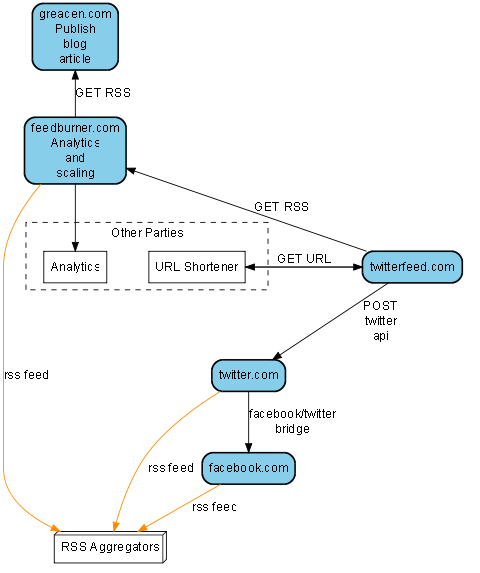
Following on the microsyndication theme I mentioned earlier, I decided to map out the events that take place when I put a new post onto this blog.Here are the basics:
- I publish an article on greacen.com. The article appears on the site as well as a (private) url of an RSS feed which...
- is polled regularly by feedburner.com which republishes the feed and gives me some basic analytics for how the feed is used and...
- is polled by twitterfeed.com. It reads the feed and gets twitter-friendly shorturls for each feed item and updates...
- twitter.com with each new article which...
- updates my status on facebook.com.
The nice part about this setup is that it's all automatic: the only action I take is posting my idea onto my site. The feeds take it the rest of the way.
Analytics are pretty crude at this point. Any clicks on the feedburner-based feed should offer some basic analytics. If I really wanted details, I think I'd need to generate a separate feed for each microsyndication destination if I wanted to measure twitter clickthroughs vs. facebook clickthroughs (though google analytics should offer a hint about the source of clicks to greacen.com)
Here's the Graphviz drawing of the flow I described above.
digraph BlogPost {
size="5,6";
ratio = fill;
node [style="rounded,filled,bold" shape="box" fillcolor="skyblue"];
/* Set up specific shapes */
"RSS Aggregators" [style="rounded" shape="box3d"];
"URL Shortener" [style="" shape="invisible" label="URL Shortener"];
"Analytics" [style="" shape="invisible"];
"greacen.com" [label="greacen.com Publish blog article"];
"feedburner.com" [label="feedburner.com Analytics and scaling"];
/* Box in those 3rd party things */
subgraph cluster_c1 {"Analytics"; "URL Shortener";
label="Other Parties"; style= "dashed";}
/* Show and label relationships */
"greacen.com" -> "feedburner.com" [label="GET RSS" dir="back"];
"feedburner.com" -> "twitterfeed.com" [label="GET RSS" dir="back"];
"feedburner.com" -> "Analytics" [];
"twitterfeed.com" -> "URL Shortener" [label="GET URL" ];
"URL Shortener" -> "twitterfeed.com" [];
"twitterfeed.com" -> "twitter.com" [label="POST twitter api"];
"twitter.com" -> "facebook.com" [label="facebook/twitter bridge"];
"feedburner.com" -> "RSS Aggregators" [label="rss feed" color="darkorange"] ;
"twitter.com" -> "RSS Aggregators" [label="rss feed" color="darkorange"] ;
"facebook.com" -> "RSS Aggregators" [label="rss feed" color="darkorange"] ;
}
Here's what those instructions become with a click:

This is different from my surf report post. The surf report is the content, whereas with a blog post, my site holds the real content. The RSS feeds publish a pointer to the original content.
Make sense?
category = TECH
tagses = TWTTER, GRAPHVIZ, FACEBOOK, RSS, DOT, FLOWCHART, AGGREGATOR, MICROSYNDICATION, TWITTERFEED, FEEDBURNER,
Leave a comment Simple Rss Widgets
-
By: Chris Greacen - 03/24/2008
I love to browse off-the-shelf tools and doodads floating around the net. Recently I was looking for a widget to publish our corporate news titles on the gofish.com homepage. Sure, I'd love have time to write this from scratch, I don't... but I have about enough time to try 5 and see what works the best.Quick summary of the features I'd like to shoot for:
- MUST: browser compatible
- MUST: pull corp feed
- MUST: be easy to implement
- SHOULD: customize colors
- SHOULD: customize dimensions
- SHOULD: be quick to load (<3secs)
- SHOULD: not give up too much info to a 3rd party
- SHOULD: serve it in a 300x250 RECT size.(why not?)
- 305x215 Whole corner
- 305x40 The heading
- 305x175 List area
- NICE: pull & mix several feeds
- NICE: sort multiple feeds
- NICE: Re-syndicate the widget
These are old
I'm writing this paragraph in 2023 to mention that all of these things are old and dead. Nothing survived. It's kind of a bummer because RSS as a tool for users and publishers was handy and almost even exciting when there was interest and energy thrown at it. I've cleaned off the old scripts from this page but left the old dead urls. YMMV.Our Raw Feed
Looks like I can grab a feed of each category. This might make for some handy intermingling of headlines. The downside is that it looks like I'm pulling a whole-article feed. I'll see if I can get this to just pull the titles. I'll set up a feedburner feed at http://feeds.feedburner.com/GoFishCorp before using one of these doodads.Yourminis
www.yourminis.com seems like a neat platform for building and syndicating a flash widget. They allegedly have some relationship with brightcove, I'll see if there's anything worth exploring there.
WidgetBox widget
This looks like a javascript/xhtml implementation. Kinda nice, but let me check it out in a pile of browsers first. Seems like the widgetbox is chock full of other presentations. Would be nice to find one that can handle a few feeds at once.Some javascript doodad
It's a freebie, kinda simple: http://itde.vccs.edu/rss2js/build.php. Kinda simple, but it looks like I can style the output pretty easly.Another javascript doodad
Nice javascript-only implementation, doesn't seem like it's working though.
Feed Sweep
Feedsweep is free for noncommercial use, handles a bunch of feeds at once, and is super-simple to put together. Creates a nice dhtml presentation of the title list. I think thisrss-to-javascript
Another freebie, not sure I can get this into the dimensions of the content area on the homepage.What do you like? The other folks on the team here seem to like the yourminis the best. I'll put a POC together soon.
category = TECH
tagses = RSS, GOFISH, ATOM, WIDGET, FLASH, EMBED, VIRAL, YOURMINIS, WIDGETBOX, FEEDSWEEP, RSS-TO-JAVASCRIPT, JAVASCRIPT, FEEDBURNER,
Leave a comment